Amazen - Plantilla responsiva para Blogger de anuncios clasificados y afiliados

Amazen - Plantilla responsiva para Blogger de anuncios clasificados y afiliados (ir al final). (alert-success)
1. Logotipo del encabezado
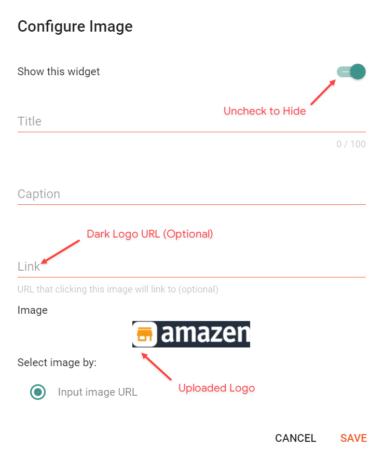
Accede al diseño de tu blog > y haz clic en el ícono Editar > en el gadget Logotipo del encabezado (Imagen).
Ejemplo:

2. Menú de encabezado
Accede al diseño de tu blog > y haz clic en el ícono Editar > en el gadget del menú de encabezado .
Ejemplo de enlace predeterminado: Features
Ejemplo de nivel 1 de subenlace: _Level 1 “Antes del título, agregue 1 guión bajo ”
Ejemplo de nivel 2 de subenlace: __Level 2 “Antes del título, agregue 2 guiones bajos ”
Ejemplo:

3. Barra de encabezado
Accede al diseño de tu blog > y haz clic en el ícono Editar > en los gadgets de la barra de encabezado .
3.1. Enlaces de navegación

3.2. vínculos sociales
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, facebook-f, , twitter, , rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, threads, pinterest, pinterest-p, twitch, steam, , delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
Código corto: {getSocial}
Ejemplo:
![]()
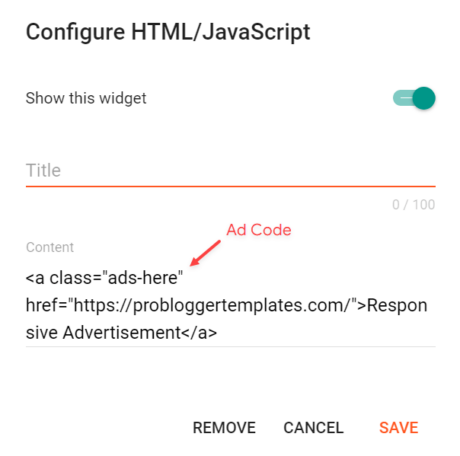
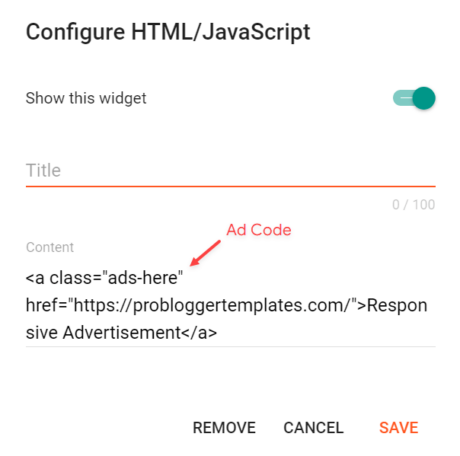
4. ANUNCIOS de encabezado
Accede al diseño de tu blog > y haz clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en la sección ADS del encabezado .
Ejemplo:

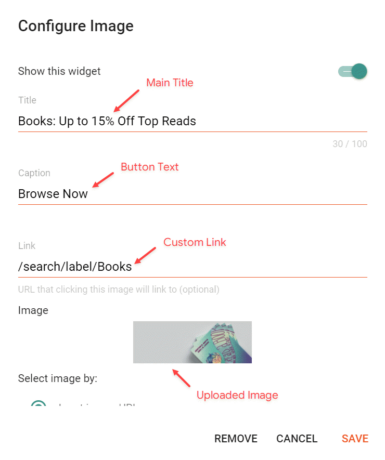
5. Sección de introducción
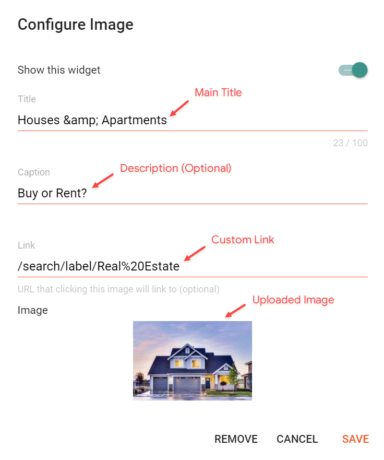
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > Imagen > en la sección Sección de introducción .
NOTA: Sólo se mostrarán los primeros 5 gadgets.
Configuración de gadgets:

6. Sección de Producto 1/2
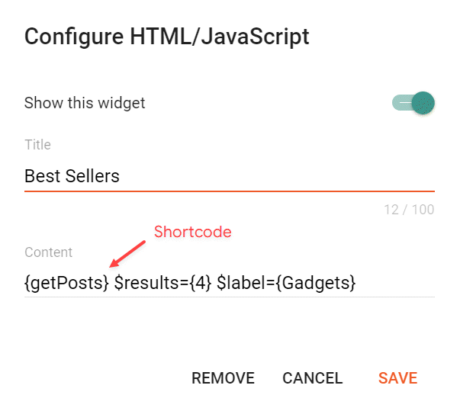
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript > en la Sección 1 del Producto o en la Sección 2 del Producto .
Código corto: Opciones de etiqueta: o{getPosts} $results={Number of Results} $label={Your Label}
Label Namerecent
¿Qué son los nombres de las etiquetas?

Ejemplo:

7. Anuncios entre gadgets de secciones de productos
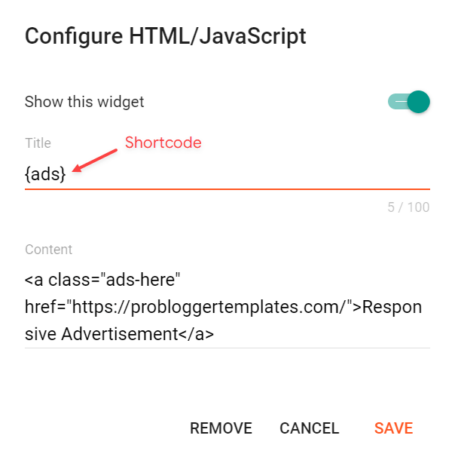
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript o AdSense > en la Sección de Producto 1 o en la Sección de Producto 2 .
Código corto: {ads}
Se requiere código corto para gadgets HTML/Javascript .
Ejemplo:

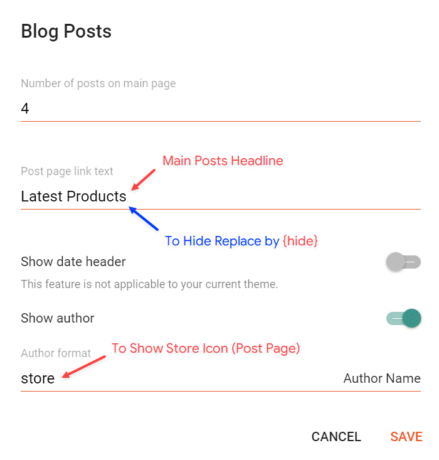
8. Publicaciones principales
Acceda al diseño de su blog > y haga clic en el icono Editar > en el gadget Publicaciones principales/Publicaciones de blog .
Ejemplo:

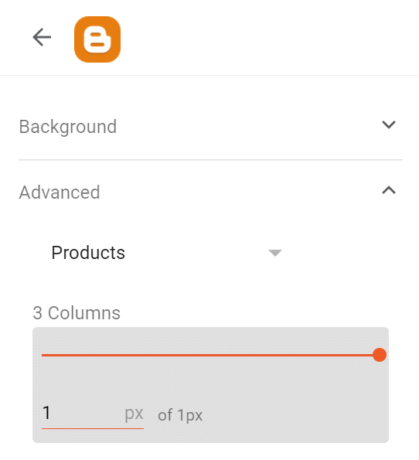
8.1. 3 columnas
Para cambiar el estilo de las publicaciones principales a la cuadrícula, vaya a Tema > Personalizar > Avanzado > Productos > 3 columnas > y cambie el valor a 1.

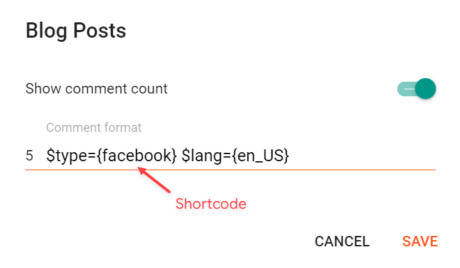
8.2. Configuración de comentarios
La configuración de comentarios es intuitiva como nunca antes se había visto. Los códigos cortos deben agregarse en > Diseño > Publicaciones de blog > Formato de comentarios .
Código corto de Blogger: Código corto $type={blogger}
de Disqus $type={disqus}
: Código corto de Disqus personalizado: Código corto de Facebook: Idioma personalizado de Facebook: Códigos de idioma de Facebook: , , , , , , , , , , ,$type={disqus} $shortname={Your Shortname}
$type={facebook}
$type={facebook} $lang={Language Code}
en_USes_ESar_ARid_IDth_THvi_VNpt_BRfr_FRru_RUde_DEit_IT
Ejemplo:

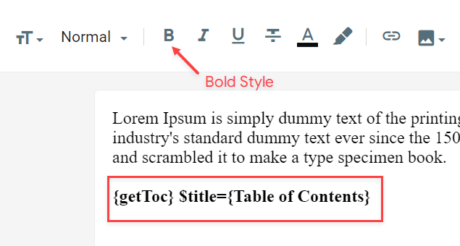
9. Tabla de contenidos
Esta función está disponible para publicaciones y páginas y se puede agregar fácilmente mediante un código corto.
Código corto: {getToc} $title={Table of Contents}
Ejemplo:

10. ADS en el artículo de la "Página de publicación"
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript , Imagen o AdSense > en las secciones Publicar ADS 1 y Publicar ADS 2 .
Ejemplo:

10.1. Mover anuncios al contenido interior de la publicación
Código corto de ADS 1: $ads={1}
Código corto de ADS 2: $ads={2}
Ejemplo:

11. Cuadro de autor
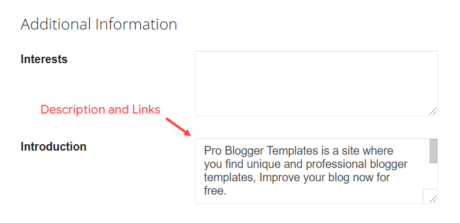
El widget recibe la información del perfil del blogger automáticamente, siempre que su perfil esté marcado como público. Los iconos se muestran si hay enlaces en la introducción.
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, facebook-f, , twitter, , rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, threads, pinterest, pinterest-p, twitch, steam, , delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
Configuración de Blogger: Vaya a https://www.blogger.com/edit-profile.g
Busque información adicional > Introducción > y agregue su descripción con enlaces HTML .
Enlace HTML: Ejemplo de enlace HTML:<a href="Your Link Here">Icon Name</a>
<a href="https://facebook.com/probloggertemplates">facebook</a>
Ejemplo:

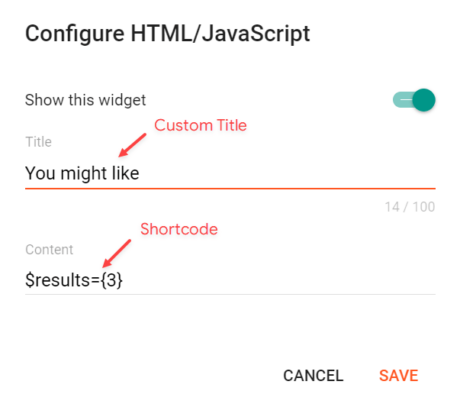
12. Productos relacionados
Accede al diseño de tu blog > y haz clic en el icono Editar > en el gadget Productos relacionados .
Código corto: $results={Number of Results}
Ejemplo:

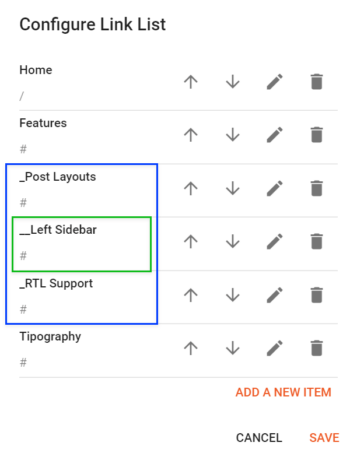
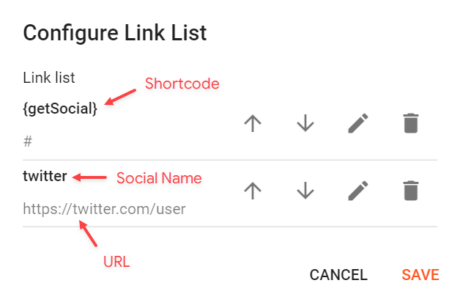
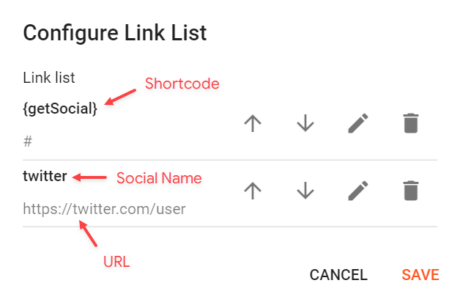
13. Íconos sociales en la barra lateral
Accede al Diseño de tu blog > y haz clic en Agregar un gadget > Lista de enlaces > en la sección Barra lateral .
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, facebook-f, , twitter, , rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, threads, pinterest, pinterest-p, twitch, steam, , delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
Código corto: {getSocial}
Ejemplo:

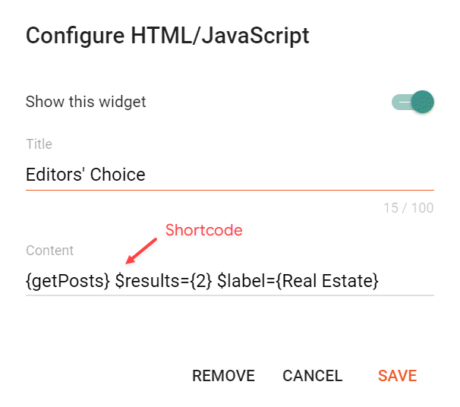
14. Gadget de producto en la barra lateral
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript > en la sección Barra lateral .
Código corto: {getPosts} $results={Number of Results} $label={Your Label}
Ejemplo de publicaciones:

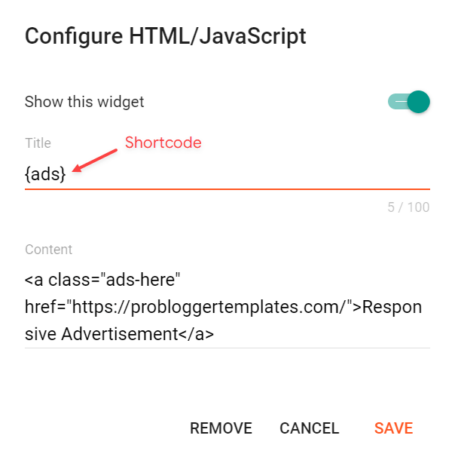
15. Anuncios de la barra lateral
Con esta función podrás mostrar anuncios personalizados en la barra lateral sin el estilo del gadget.
Código corto: {ads}
Ejemplo:

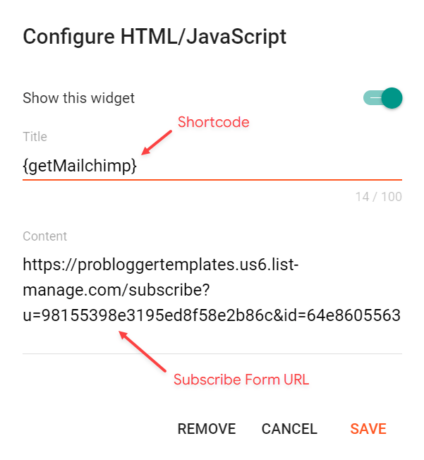
16. Formulario de suscripción de Mailchimp
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript > en las secciones Barra lateral o Pie de página .
Código corto: {getMailchimp} $title={Gadget Title} $text={Gadget Text}
Atributos de gadget: los atributos $title={} y $text={} son opcionales.
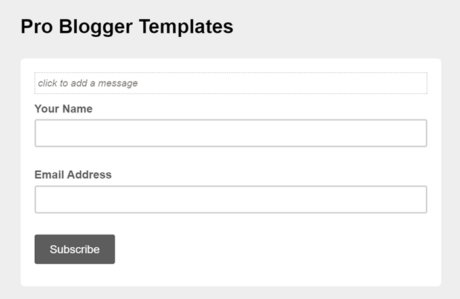
Ejemplo:

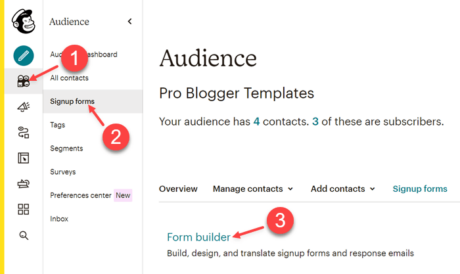
16.1. ¿Cómo obtener la URL del formulario de suscripción de Mailchimp?
Puede obtener el enlace fácilmente siguiendo los pasos a continuación.
A – Crea una cuenta gratuita en Mailchimp – Crea ahora
B : después de crear su cuenta, vaya a Público > Formularios de registro > Creador de formularios .

C – Crea y personaliza tu formulario según tus necesidades.

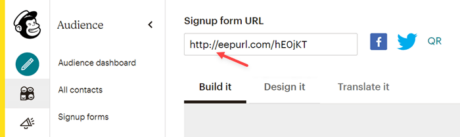
D – Copie y acceda a la URL del formulario de registro .

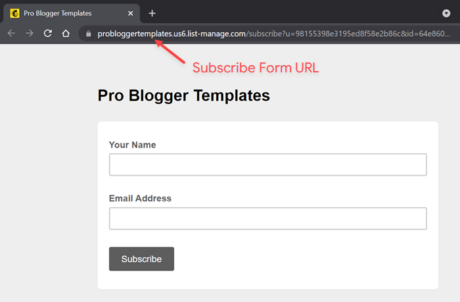
E : después de que se cargue la página, copie la URL final del formulario de suscripción en la barra de direcciones de su navegador.

17. ANUNCIOS de pie de página
Accede al Diseño de tu blog > y haz clic en Agregar un gadget > Imagen > en la sección ADS del pie de página .
NOTA: Sólo se mostrarán los 2 primeros gadgets.
Configuración de gadgets:

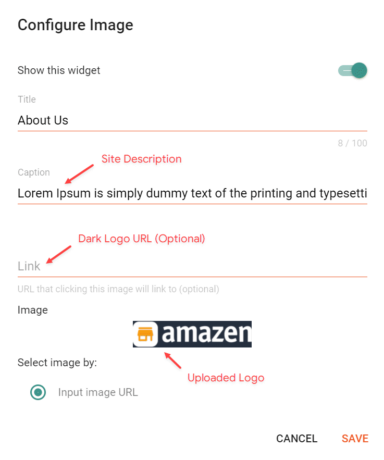
18. Acerca de la sección
Accede al diseño de tu blog > y haz clic en el icono Editar > en los gadgets de la sección Acerca de .
18.1. Sobre nosotros

18.2. Iconos sociales
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, facebook-f, , twitter, , rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, threads, pinterest, pinterest-p, twitch, steam, , delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
Código corto: {getSocial}
Ejemplo:

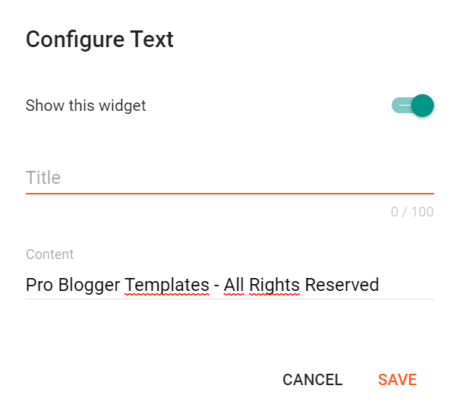
19. Derechos de autor del pie de página
Accede al diseño de tu blog > y haz clic en el icono Editar > en el gadget de derechos de autor del pie de página .
Ejemplo:

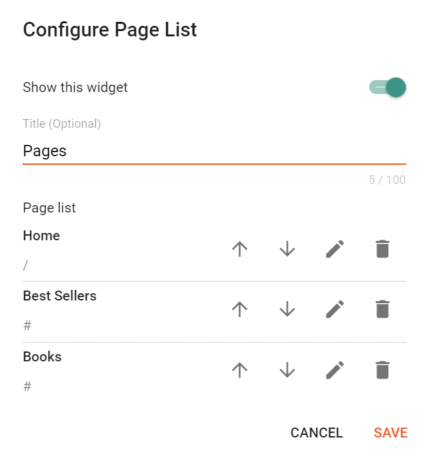
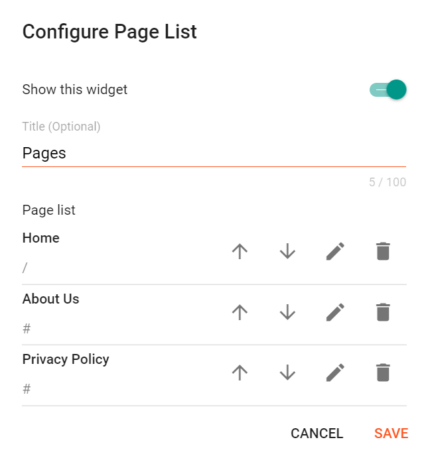
20. Menú de pie de página
Accede al diseño de tu blog > y haz clic en el ícono Editar > en el gadget del menú de pie de página .
Ejemplo:

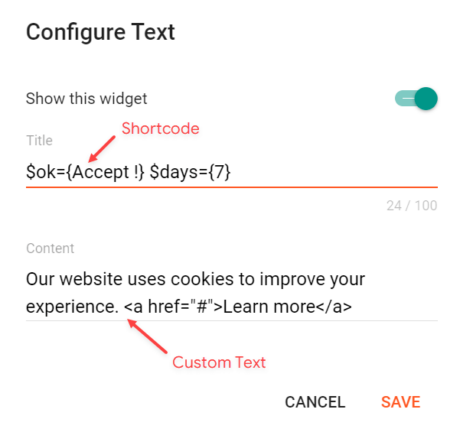
21. Consentimiento de cookies
Acceda al diseño de su blog > y haga clic en el icono Editar > en el gadget Consentimiento de cookies .
Código corto: $ok={Button Text} $days={Expires Days}
Ejemplo:

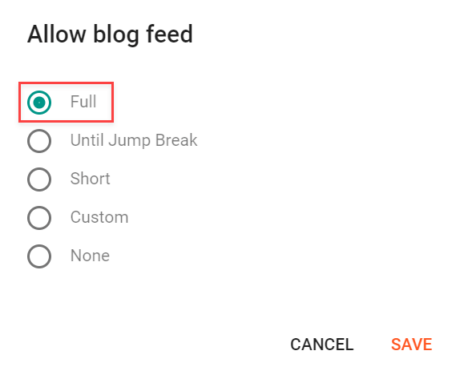
22. Feed del sitio
Accede a la Configuración de tu blog > y ve a Feed del sitio > Permitir feed del blog .
Ejemplo:

23. Opciones de tema
23.1. Miniatura predeterminada
Acceda al diseño de su blog > y haga clic en el icono Editar > en Opciones de tema > gadget Miniatura predeterminada .
Ejemplo:

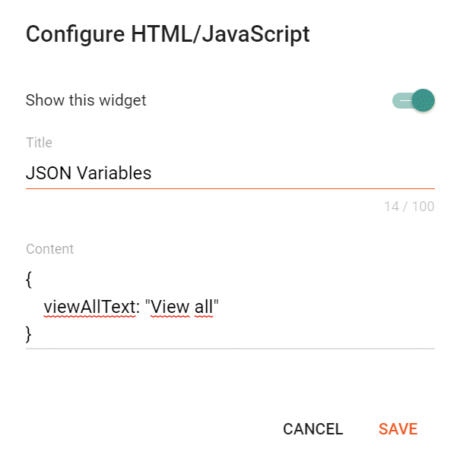
23.2. Variables JSON
Acceda al diseño de su blog > y haga clic en el icono Editar > en el menú Opciones de tema > Variables JSON .
{ viewAllText : "Ver todo" }
viewAllText: el valor predeterminado esView all
Ejemplo:

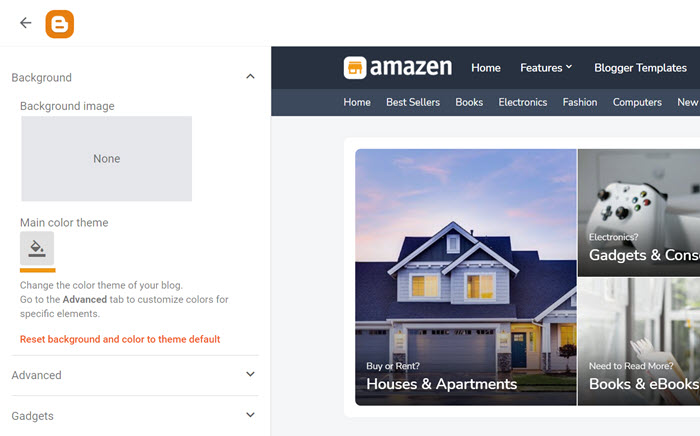
24. ¿Cómo personalizar la plantilla Amazen?
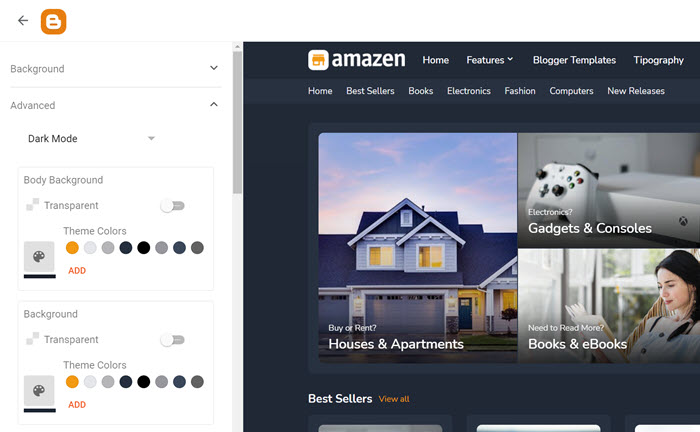
Accede al Tema de tu blog > y haz clic en el botón Personalizar > y busca las opciones Fondo y Avanzada .
Opciones disponibles: Fondo, Opciones de tema, Anchos, Fuentes, Colores y más.

Modo oscuro personalizado: ahora puedes crear tu propio modo oscuro.

25. Vídeotutorial
1. Pasos básicos
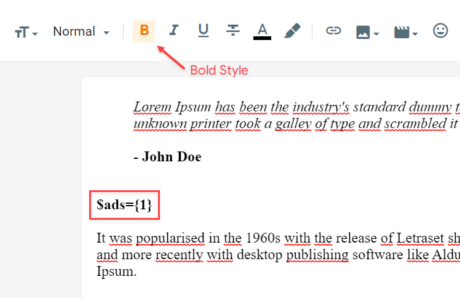
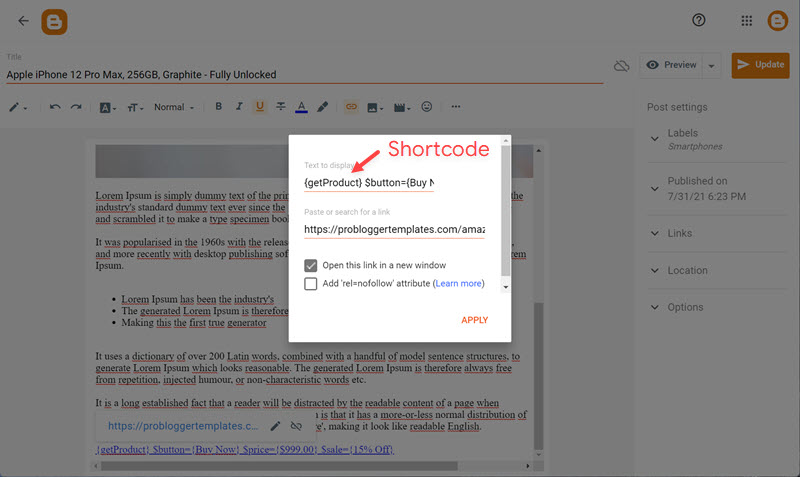
Paso 1: agregue un enlace de producto en cualquier lugar de la publicación.
Paso 2: Reemplace el texto del enlace con el código corto a continuación con los atributos deseados.
2. El código corto
Código corto: {getProduct} $button={Button Text} $price={Product Price} $sale={Product Offer} $free={It is Free?} $icon={Icon Name} $style={Style Options}
Atributo gratuito: yes o no
Atributo de icono: cart , download, paypal, whatsappo gift
Opciones de estilo: 1 , 2o3
Estilo 1 : mostrará el llamado a la acción dentro de la publicación y en la barra lateral.
Estilo 2 : mostrará el llamado a la acción solo dentro de la publicación.
Estilo 3 : mostrará el llamado a la acción solo en la barra lateral.
3. Configuración de enlaces

4. Ejemplos comunes
A continuación se muestran algunos ejemplos sorprendentes que puede utilizar para configurar sus productos.
Estándar: {getProduct} $button={Buy Now} $price={$19.00}

Con descuento: {getProduct} $button={Buy Now} $price={$19.00} $sale={30% Off}

Gratis: {getProduct} $button={Buy Now} $price={Free} $free={yes} $icon={gift}

Descargable: {getProduct} $button={Download Now} $price={Free} $free={yes} $icon={download}

Compra por Whatsapp: {getProduct} $button={Make an Offer} $price={$19.00} $sale={30% Off} $icon={whatsapp}

5. Vídeotutorial