Casper - Plantilla Responsiva de Blogger (ir al final). (alert-success)
1. ANUNCIOS PRINCIPALES
Accede al diseño de tu blog > y haz clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en la sección ADS principales .
Ejemplo:

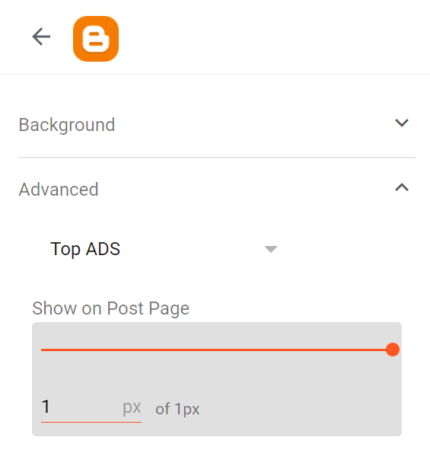
1.1. Ocultar en la página de publicación
Vaya a Tema de su blog > Personalizar > Avanzado > ADS principales > Mostrar en la página de publicación > y cambie el valor a 0.

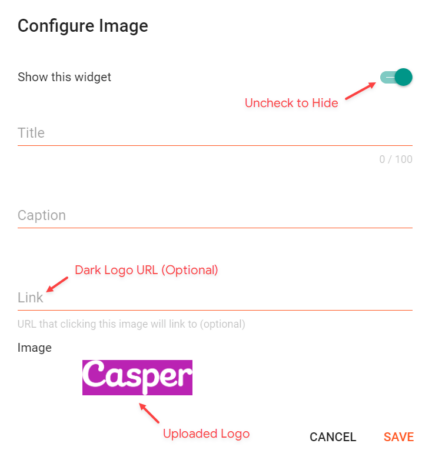
2. Logotipo del encabezado
Accede al diseño de tu blog > y haz clic en el ícono Editar > en el gadget Logotipo del encabezado (Imagen).
Ejemplo:

3. Menú de encabezado
Accede al diseño de tu blog > y haz clic en el ícono Editar > en el gadget del menú de encabezado .
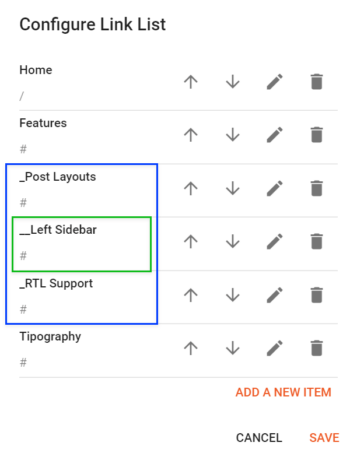
3.1. Enlaces predeterminados y subenlaces
Ejemplo de enlace predeterminado: Features
Ejemplo de nivel 1 de subenlace: _Level 1 “Antes del título, agregue 1 guión bajo ”
Ejemplo de nivel 2 de subenlace: __Level 2 “Antes del título, agregue 2 guiones bajos ”
Ejemplo:

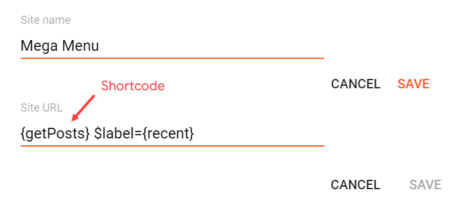
3.2 Megamenú
Código corto: Opciones de etiqueta: o{getPosts} $label={Your Label}
Label Namerecent
¿Qué son los nombres de las etiquetas?

Ejemplo:

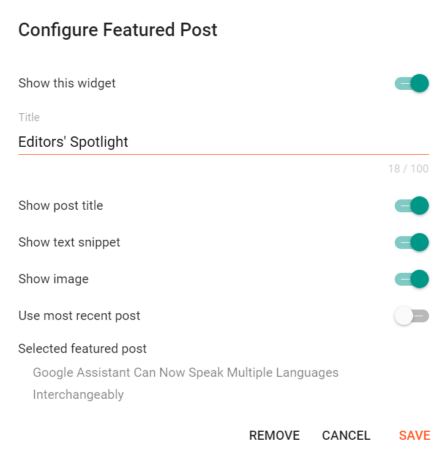
4. Publicación destacada
Accede al diseño de tu blog > y haz clic en Agregar un gadget > Publicación destacada > en la sección Publicación destacada .
Ejemplo:

5. ANUNCIOS de inicio
Accede al diseño de tu blog > y haz clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en la sección ADS de inicio .
Ejemplo:

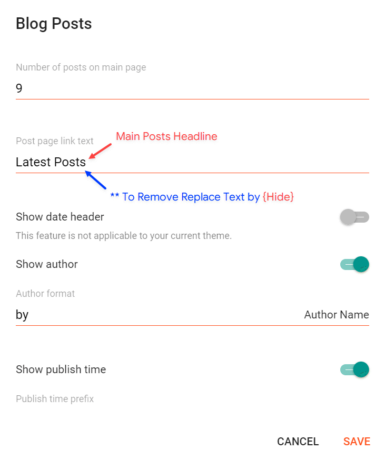
6. Publicaciones principales
Acceda al diseño de su blog > y haga clic en el icono Editar > en el gadget Publicaciones principales/Publicaciones de blog .
Ejemplo:

6.1. Configuración de comentarios
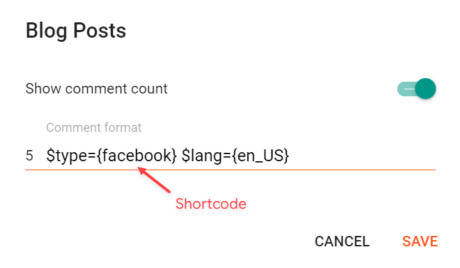
La configuración de comentarios es intuitiva como nunca antes se había visto. Los códigos cortos deben agregarse en > Diseño > Publicaciones de blog > Formato de comentarios .
Código corto de Blogger: Código corto $type={blogger}
de Disqus $type={disqus}
: Código corto de Disqus personalizado: Código corto de Facebook: Idioma personalizado de Facebook: Códigos de idioma de Facebook: , , , , , , , , , , ,$type={disqus} $shortname={Your Shortname}
$type={facebook}
$type={facebook} $lang={Language Code}
en_USes_ESar_ARid_IDth_THvi_VNpt_BRfr_FRru_RUde_DEit_IT
Ejemplo:

7. Tabla de contenidos
Esta función está disponible para publicaciones y páginas y se puede agregar fácilmente mediante un código corto.
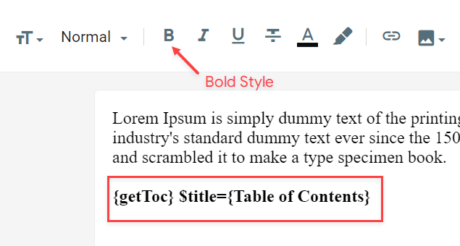
Código corto: {getToc} $title={Table of Contents}
Ejemplo:

8. ADS en el artículo en la "Página de publicación"
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript , Imagen o AdSense > en las secciones Publicar ADS 1 y Publicar ADS 2 .
Ejemplo:

8.1. Mover anuncios al contenido interior de la publicación
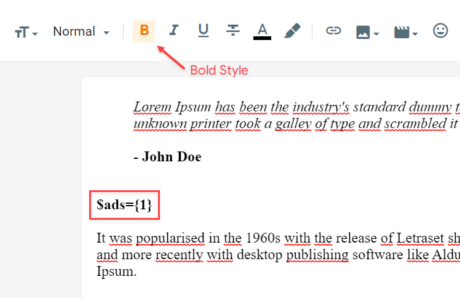
Código corto de ADS 1: $ads={1}
Código corto de ADS 2: $ads={2}
Ejemplo:

9. Cuadro de autor
El widget recibe la información del perfil del blogger automáticamente, siempre que su perfil esté marcado como público. Los iconos se muestran si hay enlaces en la introducción.
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, facebook-f, , twitter, , , rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
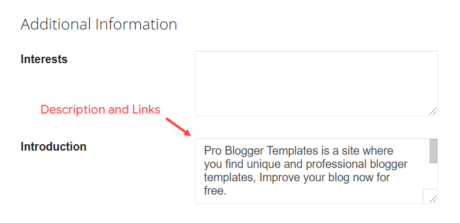
Configuración de Blogger: Vaya a https://www.blogger.com/edit-profile.g
Busque información adicional > Introducción > y agregue su descripción con enlaces HTML .
Enlace HTML: Ejemplo de enlace HTML:<a href="Your Link Here">Icon Name</a>
<a href="https://facebook.com/probloggertemplates">facebook</a>
Ejemplo:

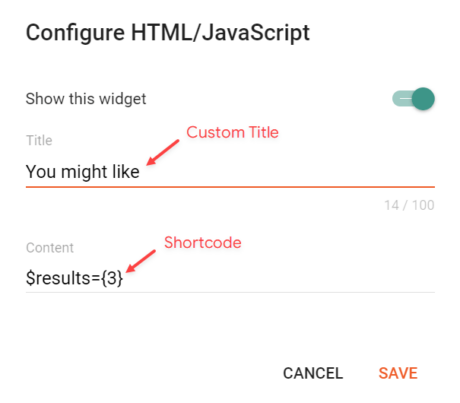
10. Publicaciones relacionadas
Accede al diseño de tu blog > y haz clic en el icono Editar > en el gadget Publicaciones relacionadas .
Código corto: $results={Number of Results}
Ejemplo:

11. Publicar ANUNCIOS 3
Accede al diseño de tu blog > y haz clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en la sección Publicar ADS 3 .
Ejemplo:

12. Íconos sociales en la barra lateral
Accede al Diseño de tu blog > y haz clic en Agregar un gadget > Lista de enlaces > en la sección Barra lateral .
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, facebook-f, , twitter, , , rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
Código corto: {getSocial}
Ejemplo:
![]()
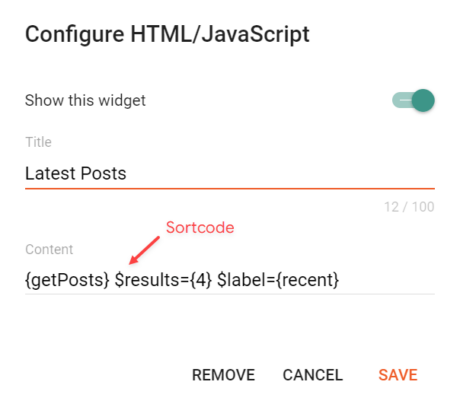
13. Publicar gadgets en la barra lateral
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript > en la sección Barra lateral .
Código corto: Opciones de etiqueta: o Opciones de tipo :,{getPosts} $results={Number of Results} $label={Your Label} $type={Gadget Type}
Label Namerecent
postscomments
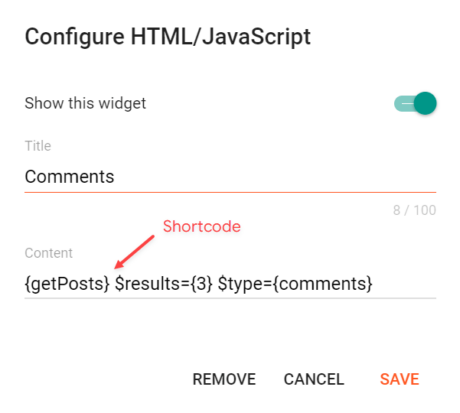
Atributo de tipo: el atributo $type={} solo es necesario para el commentstipo.
Ejemplo de publicaciones:

Comentarios Ejemplo:

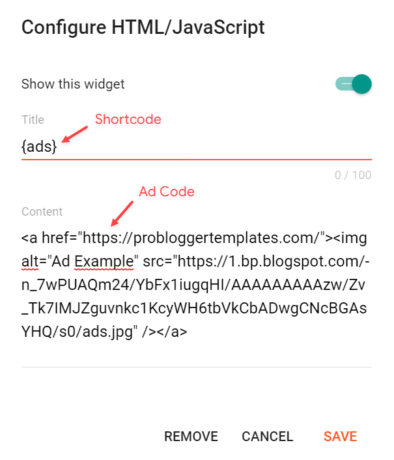
14. Anuncios de la barra lateral
Con esta función podrás mostrar anuncios personalizados en la barra lateral sin el estilo del gadget.
Código corto: {ads}
Ejemplo:

15. Formulario de suscripción de Mailchimp
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript > en la sección Barra lateral .
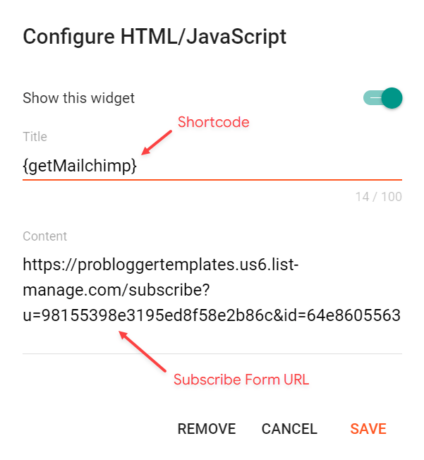
Código corto: {getMailchimp} $title={Gadget Title} $text={Gadget Text}
Atributos de gadget: los atributos $title={} y $text={} son opcionales.
Ejemplo:

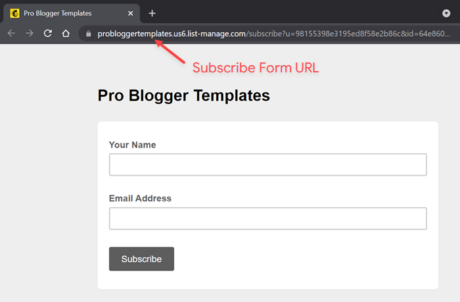
15.1. ¿Cómo obtener la URL del formulario de suscripción de Mailchimp?
Puede obtener el enlace fácilmente siguiendo los pasos a continuación.
A – Crea una cuenta gratuita en Mailchimp – Crea ahora
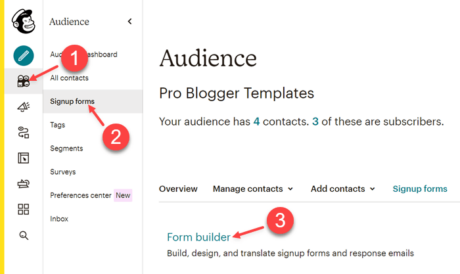
B : después de crear su cuenta, vaya a Público > Formularios de registro > Creador de formularios .

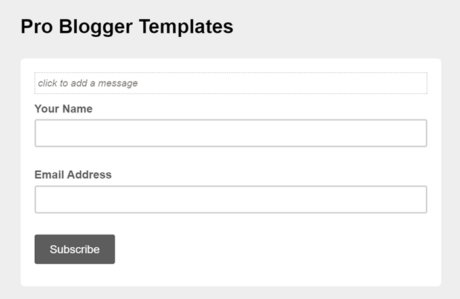
C – Crea y personaliza tu formulario según tus necesidades.

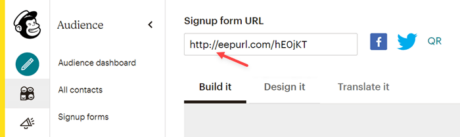
D – Copie y acceda a la URL del formulario de registro .

E : después de que se cargue la página, copie la URL final del formulario de suscripción en la barra de direcciones de su navegador.

16. ANUNCIOS de pie de página
Acceda al diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en la sección ADS del pie de página .
Ejemplo:

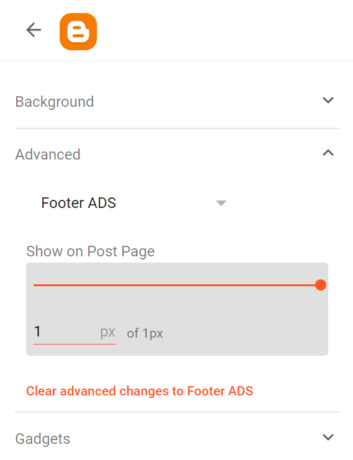
16.1. Ocultar en la página de publicación
Vaya a Tema de su blog > Personalizar > Avanzado > ADS de pie de página > Mostrar en la página de publicación > y cambie el valor a 0.

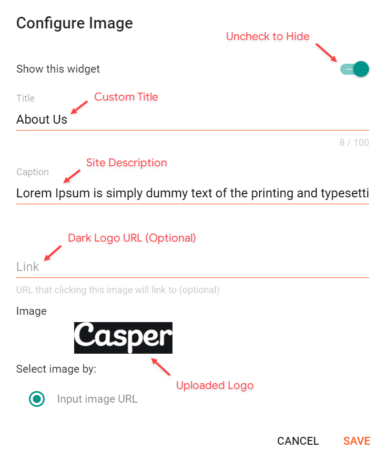
17. Acerca de la sección
Accede al diseño de tu blog > y haz clic en el icono Editar > en los gadgets de la sección Acerca de .
17.1. Sobre nosotros

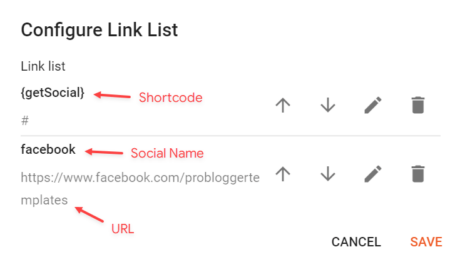
17.2. Iconos sociales
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, facebook-f, , twitter, , , rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
Código corto: {getSocial}
Ejemplo:

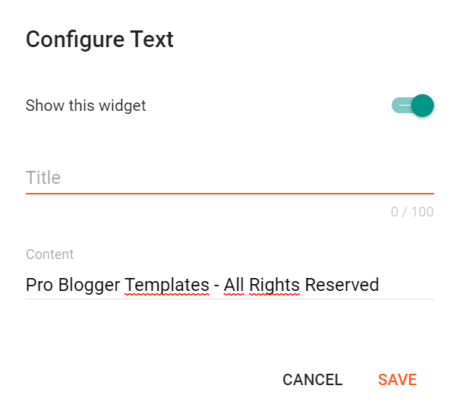
18. Derechos de autor del pie de página
Accede al diseño de tu blog > y haz clic en el icono Editar > en el gadget de derechos de autor del pie de página .
Ejemplo:

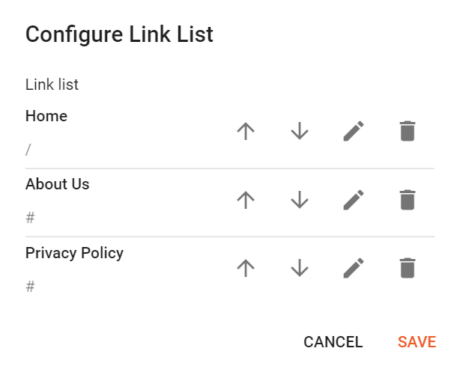
19. Menú de pie de página
Accede al diseño de tu blog > y haz clic en el ícono Editar > en el gadget del menú de pie de página .
Ejemplo:

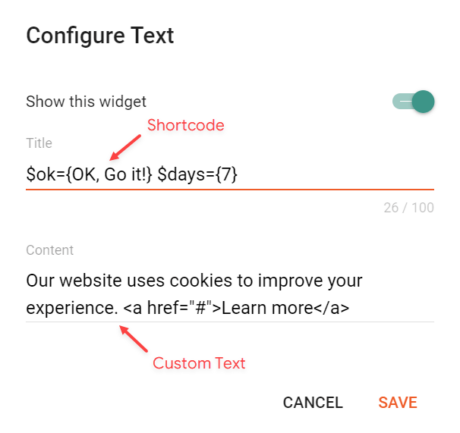
20. Consentimiento de cookies
Acceda al diseño de su blog > y haga clic en el icono Editar > en el gadget Consentimiento de cookies .
Código corto: $ok={Button Text} $days={Expires Days}
Ejemplo:

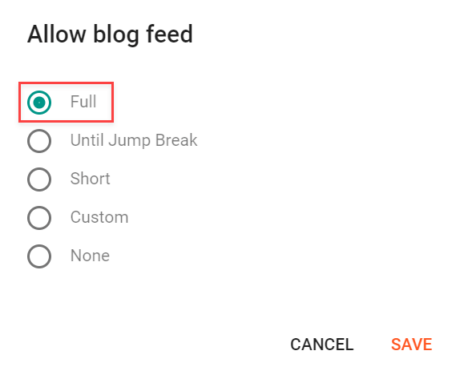
21. Feed del sitio
Accede a la Configuración de tu blog > y ve a Feed del sitio > Permitir feed del blog .
Ejemplo:

22. Opciones de tema
Esta plantilla le permite personalizar algunas opciones directamente en el diseño.
22.1. Miniatura predeterminada
Acceda al diseño de su blog > y haga clic en el icono Editar > en Opciones de tema > gadget Miniatura predeterminada .
Ejemplo:

22.1. Variables JSON
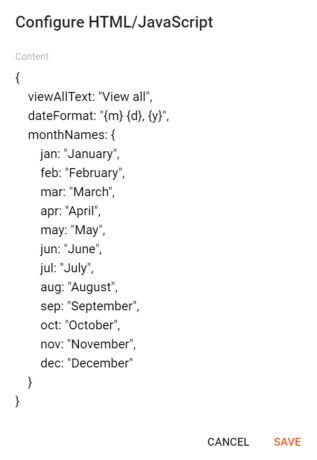
Acceda al diseño de su blog > y haga clic en el icono Editar > en el menú Opciones de tema > Variables JSON .
{ viewAllText : "Ver todo" , dateFormat : "{m} {d}, {y}" , MonthNames : { jan : "enero" , feb : "febrero" , mar : "marzo" , abr : "abril" , may : "mayo" , jun : "junio" , jul : "julio" , ago : "agosto" , sep : "septiembre" , oct : "octubre" , nov : "noviembre" , dic : "diciembre" } }
formato de fecha: el valor predeterminado es {m} {d}, {y}
el mesNombres: el valor predeterminado es January, February, March, April, May, June, July, August, September, October, November,December
Ejemplo:

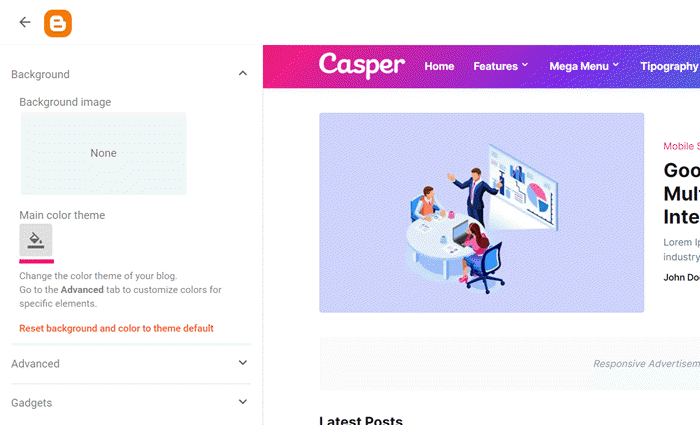
23. ¿Cómo personalizar la plantilla de Casper?
Accede al Tema de tu blog > y haz clic en el botón Personalizar > y busca las opciones Fondo y Avanzada .
Opciones disponibles: Modo oscuro, Modo en cuadro, Anchos, Fuentes, Colores y más.