Descargar Gratis HyperMag - Plantilla blogger de noticias y revistas ir al final. (alert-success)
Características de la plantilla
Enlaces de rendimiento y ayuda
- 94% en la velocidad de la página de Google (escritorio): compruébalo
- 98% en GT Metrix – Compruébalo
1. Anuncios de encabezado
Accede al diseño de tu blog > y haz clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en la sección ADS del encabezado .
Ejemplo:

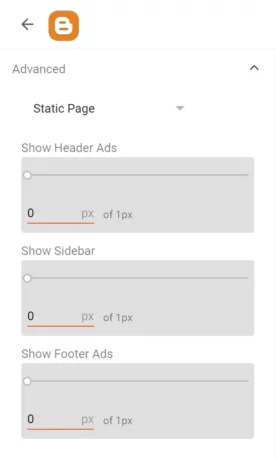
1.1. Opciones de pantalla
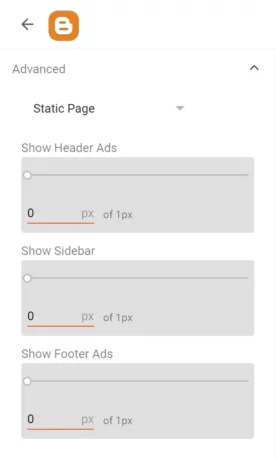
Vaya a Tema de su blog > Personalizar > Avanzado > Página estática > Mostrar anuncios de encabezado > para cambiar la visibilidad en las páginas estáticas.

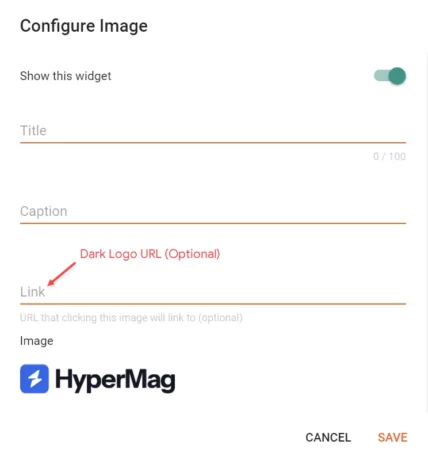
2. Logotipo del encabezado
Accede al diseño de tu blog > y haz clic en el ícono Editar > en el gadget Logotipo del encabezado (Imagen).
Ejemplo:

3. Menú de encabezado
Accede al diseño de tu blog > y haz clic en el ícono Editar > en el gadget del menú de encabezado .
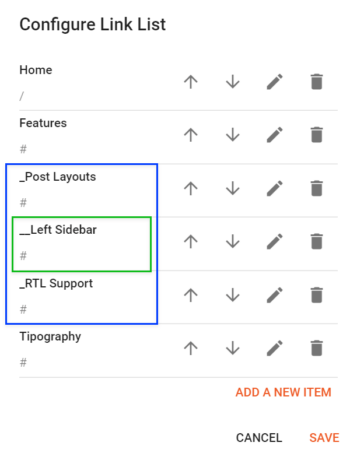
3.1. Enlaces predeterminados y subenlaces
Ejemplo de enlace predeterminado: Features
Ejemplo de nivel 1 de subenlace: _Level 1 “Antes del título, agregue 1 guión bajo ”
Ejemplo de nivel 2 de subenlace: __Level 2 “Antes del título, agregue 2 guiones bajos ”
Ejemplo:

3.2. Iconos de menú
Esta plantilla utiliza íconos Bootstrap como fuente principal de íconos, por lo que puede elegir entre miles de íconos increíbles para usar en el enlace de su menú.
Código de icono: <i code="HTML Code"></i>
¿Cómo obtener código HTML?
Paso 1 : vaya a la galería de iconos de Bootstrap .
Paso 2 : busque el ícono deseado y luego haga clic en el ícono para acceder a la página de información.
Paso 3 : copie el código HTML disponible en la sección Punto de código como se ilustra en la imagen a continuación.
![]()
Paso 4 : edite el texto del enlace agregando el código de icono como en el siguiente ejemplo.
![]()
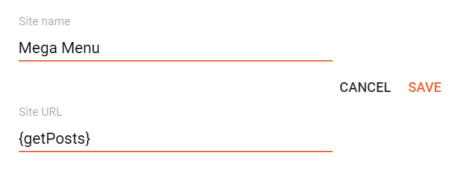
3.3 Megamenú
Código corto: Nombre de etiqueta: ,{getPosts} $label={Label Name}
Custom Labelrecent
¡ El atributo $label={} es opcional! El valor predeterminado es recent.
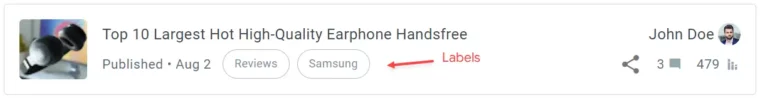
¿Qué es la etiqueta?

Ejemplo:

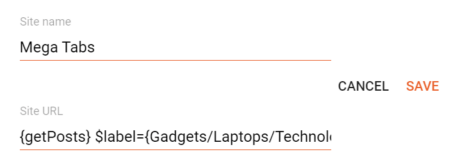
3.4. Megapestañas
Código corto: Configuración de etiquetas: las etiquetas deben estar separadas por . Sólo se admiten 5 etiquetas.{getPosts} $label={Label Name/Label Name}
/
Ejemplo:

4. Publicaciones destacadas
Acceda al diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript o Publicaciones populares > en la sección Publicaciones destacadas .
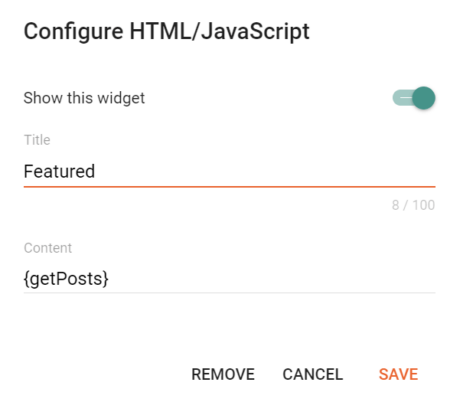
4.1. HTML/JavaScript
Código corto: Nombre de etiqueta: ,{getPosts} $label={Label Name}
Custom Labelrecent
¡ El atributo $label={} es opcional! El valor predeterminado es recent.
Ejemplo:

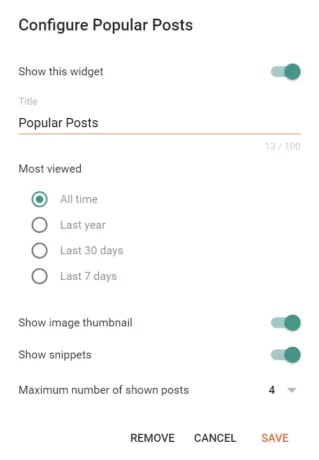
4.2. entradas populares

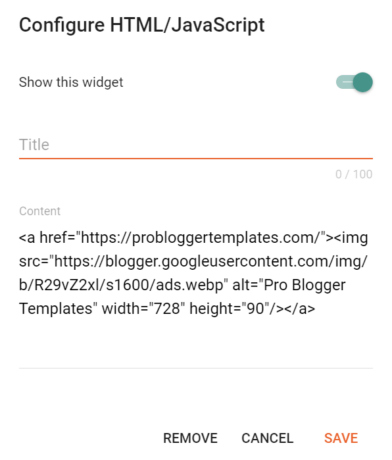
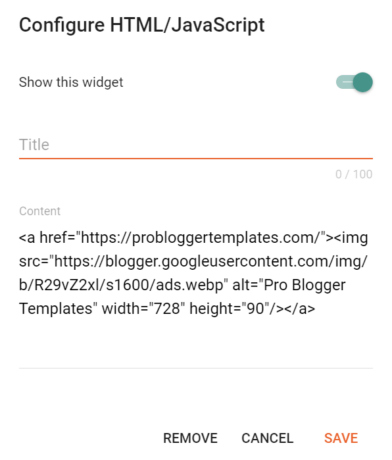
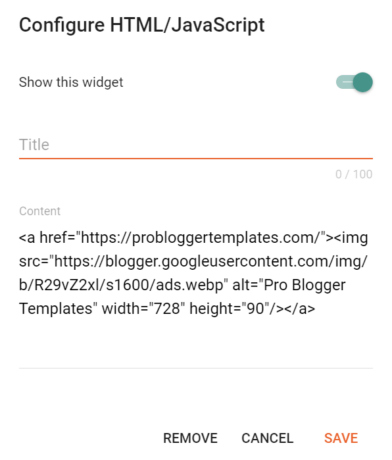
5. ANUNCIOS destacados
Accede al diseño de tu blog > y haz clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en la sección ADS destacados .
Ejemplo:

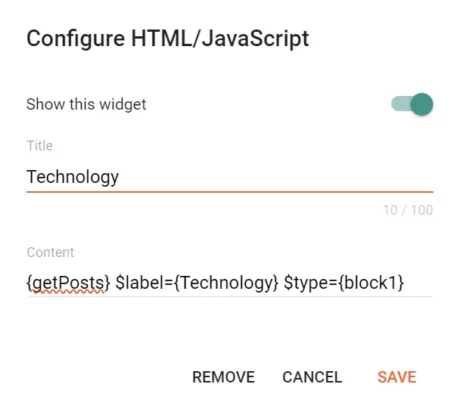
6. Bloques de contenido
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript > en las secciones Bloques de contenido .
Código corto: Nombre de etiqueta: , Tipo de bloque: , , , , Número de resultados: ¡ Este atributo es opcional! Agréguelo para definir un valor personalizado.{getPosts} $label={Label Name} $type={Block Type} $results={Number of Results}
Custom Labelrecent
block1block2listgridstoryvideo
¡ El atributo $label={} es opcional! El valor predeterminado es recent.
Ejemplo:

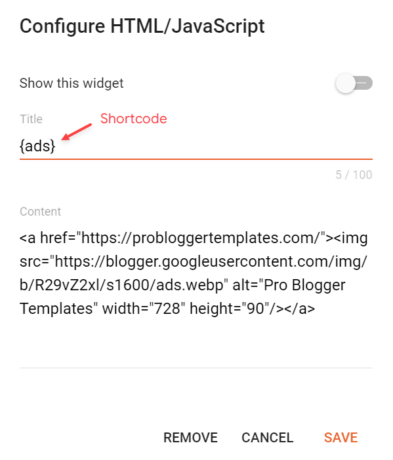
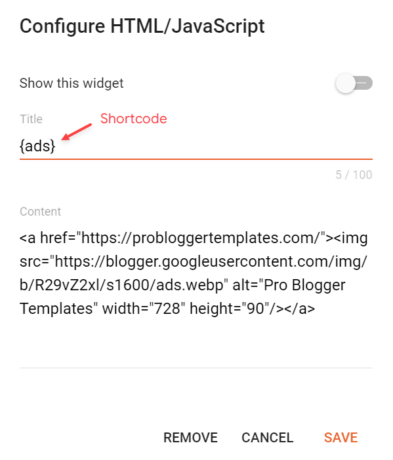
7. Anuncios entre bloques de contenido
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript , Imagen o AdSense > en las secciones Bloques de contenido .
Código corto: {ads}
Ejemplo:

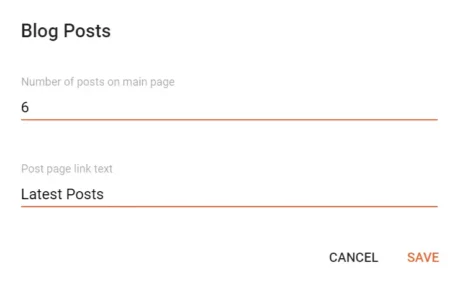
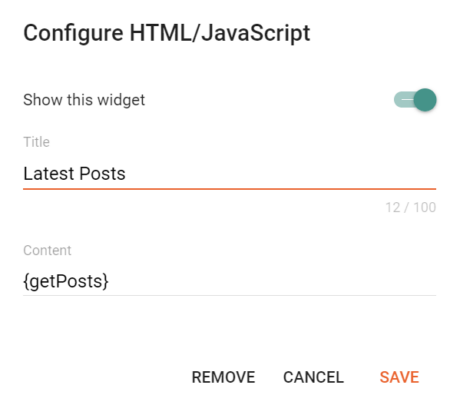
8. Últimas publicaciones
Acceda al diseño de su blog > y haga clic en el icono Editar > en el gadget Últimas publicaciones/Publicaciones de blog .
Título de la página de inicio: muestra un título personalizado cambiando el texto en el campo de texto del enlace de la página de publicación . Para ocultar el título agregue {hide}.
Ejemplo:

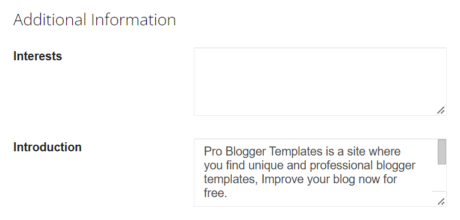
8.1. Mostrar perfil de autor (cuadro de autor)
El cuadro de autor recibe la información del perfil del blogger automáticamente, siempre que su perfil esté marcado como público. Los iconos se muestran si hay enlaces HTML en el campo de introducción.
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, , facebook-f, twitter, twitter-x, x
, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, , twitch, , steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
Configuración de Blogger: Vaya a https://www.blogger.com/edit-profile.g
Busque información adicional > Introducción > y agregue su descripción con enlaces HTML .
Enlace HTML: Ejemplo de enlace HTML:<a href="Your Link Here">Icon Name</a>
<a href="https://facebook.com/probloggertemplates">facebook</a>
Ejemplo:

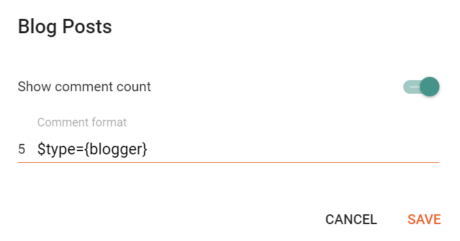
8.2. Configuración de comentarios
La configuración de comentarios es intuitiva como nunca antes se había visto. Los códigos cortos deben agregarse en > Diseño > Publicaciones de blog > Formato de comentarios .
Código corto de Blogger: Código corto $type={blogger}
de Disqus $type={disqus}
: Código corto de Disqus personalizado: Código corto de Facebook: Idioma personalizado de Facebook: Códigos de idioma de Facebook: , , , , , , , , , , ,$type={disqus} $shortname={Your Shortname}
$type={facebook}
$type={facebook} $lang={Language Code}
en_USes_ESar_ARid_IDth_THvi_VNpt_BRfr_FRru_RUde_DEit_IT
Idiomas adicionales: Para usar otros idiomas debes verificar si son compatibles con Facebook. ( Idiomas de Facebook ).
Ejemplo:

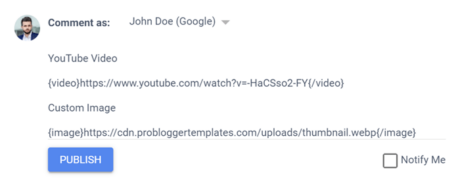
8.3. Insertar medios en los comentarios de Blogger
La configuración de comentarios es intuitiva como nunca antes se había visto. Los códigos cortos deben agregarse en > Diseño > Publicaciones de blog > Formato de comentarios .
Código corto de video: Código corto de imagen:{video}YouTube Video URL{/video}
{image}Custom Image URL{/image}
Ejemplo:

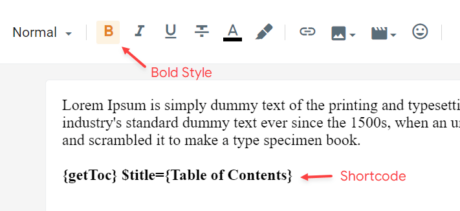
9. Tabla de contenidos
Esta función está disponible para publicaciones y páginas y se puede agregar fácilmente mediante un código corto.
Código corto: Opción de conteo: ¡Este atributo es opcional! Los valores disponibles son o . Opción ampliada: ¡ Este atributo es opcional! Los valores disponibles son o .{getToc} $title={Table of Contents} $count={Boolean} $expanded={Boolean}
truefalse
truefalse
Ejemplo:

10. Publicar anuncios de contenido
Acceda al diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en las secciones Antes del contenido , Después del contenido o En el artículo .
Ejemplo:

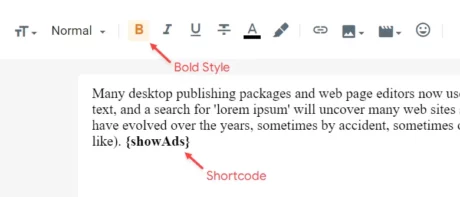
10.1. Opciones de pantalla
De forma predeterminada, los anuncios en las secciones Antes del contenido y Después del contenido se muestran solo en "Publicaciones" . Puede mostrarlos en “Páginas” específicas con la ayuda de códigos cortos.
Código corto: {showAds}
Ejemplo:

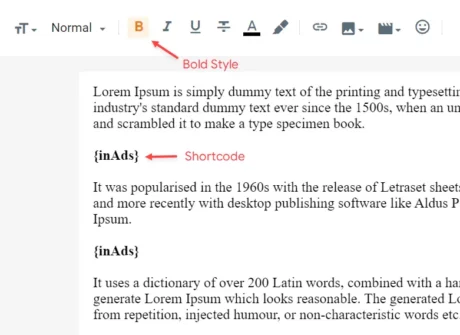
10.2. Anuncios en el artículo (entre párrafos)
El anuncio en la sección In-Article no tiene una ubicación de visualización definida. Puede mostrarlo varias veces en "Publicaciones" y "Páginas" con la ayuda de códigos cortos.
Código corto: {inAds}
Ejemplo:

11. Postales
Esta función está disponible para publicaciones y páginas y le permite agregar publicaciones recomendadas, descargas, productos e incluso llamadas a la acción personalizadas.
Shortcode: Tipo de tarjeta: , , , Título de la tarjeta: Atributo compatible con todos los tipos de tarjetas, siendo opcional para el tipo.{getCard} $type={Card Type} $title={Card Title} $info={Card Info} $button={Button Text} $icon={Icon Code}
postdownloadproductcustom
post
Ejemplo:

Las tarjetas son muy flexibles y pueden admitir atributos específicos y únicos o incluso atributos opcionales.
11.1. Tipo de mensaje
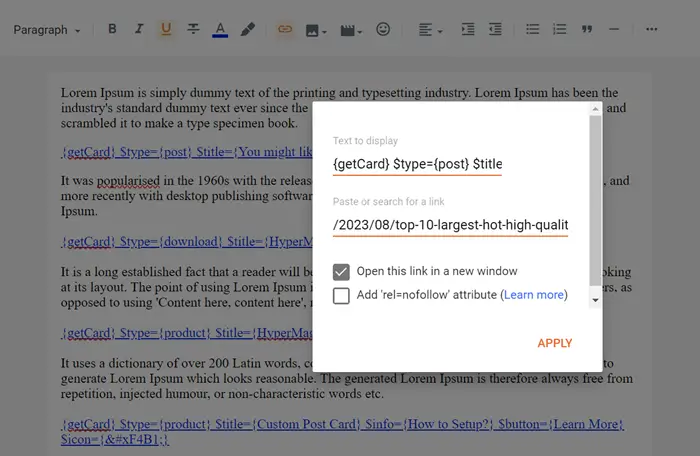
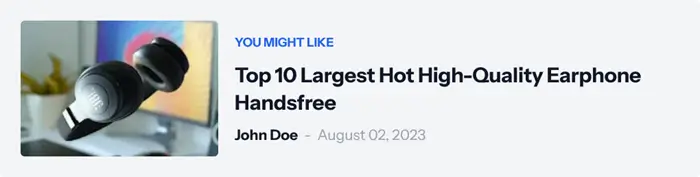
Código corto: Enlace de tarjeta: para que esta tarjeta funcione correctamente, se debe proporcionar un enlace a una publicación.{getCard} $type={post} $title={Card Title}
Demostración de tarjeta:

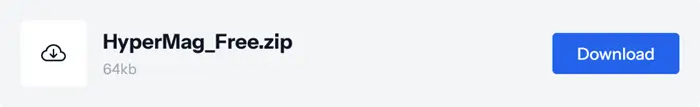
11.2. Descargar Tarjeta
Código corto: Enlace de tarjeta: agregue cualquier enlace, ya sea interno o externo.{getCard} $type={download} $title={Card Title} $info={Card Info} $button={Button Text}
Demostración de tarjeta:

11.3. Tarjeta de producto
Código corto: Enlace de tarjeta: agregue cualquier enlace, ya sea interno o externo.{getCard} $type={product} $title={Card Title} $info={Card Info} $button={Button Text}
Demostración de tarjeta:

11.4. Tarjeta personalizada
Código corto: Enlace de tarjeta: agregue cualquier enlace, ya sea interno o externo.{getCard} $type={custom} $title={Card Title} $info={Card Info} $button={Button Text} $icon={Icon Code}
Código de ícono: esta plantilla utiliza íconos Bootstrap como fuente principal de íconos, por lo que puede elegir entre miles de íconos increíbles para usar en su tarjeta.
Paso 1 : vaya a la galería de iconos de Bootstrap .
Paso 2 : busque el ícono deseado y luego haga clic en el ícono para acceder a la página de información.
Paso 3 : copie el código HTML disponible en la sección Punto de código como se ilustra en la imagen a continuación.
![]()
Demostración de tarjeta:

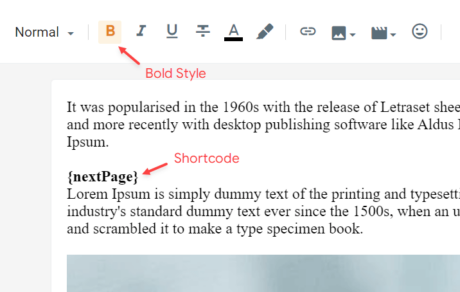
12. División de publicaciones (paginación de contenido)
Divida el contenido de la publicación en varias partes para hacerlo interactivo y mejorar la experiencia del usuario. Combínelo con el duplicador de anuncios para crear publicaciones virales y aumentar las ganancias publicitarias.
Código corto: {nextPage}
Ejemplo:

¿Cómo traducir la paginación?
Al ser un recurso personalizado, la paginación no tiene traducción automática. Puede traducirlo editando el gadget Opciones avanzadas siguiendo las instrucciones del tema 27.2 de esta documentación.
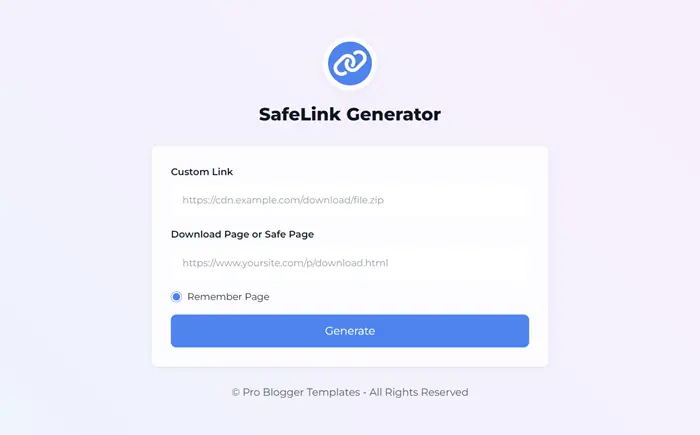
13. Generador SafeLink
Esta herramienta online permite la creación de enlaces seguros con criptografía moderna y exclusiva totalmente compatible con las funcionalidades de Página de Descarga y Página Segura .
Paso 1: vaya al generador SafeLink .

Paso 2: agregue el enlace personalizado que desea cifrar en el primer campo.
Paso 3: agregue su página de descarga o el enlace de página segura en el segundo campo.
Paso 4: haga clic en el botón Generar .
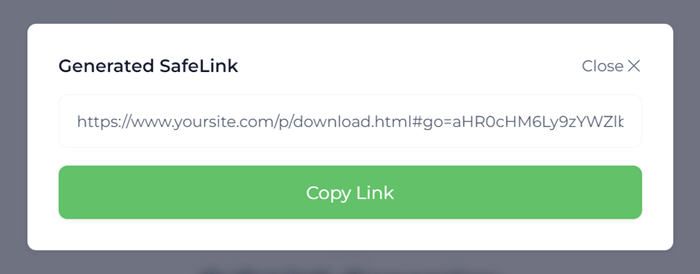
Paso 5 – ¡Listo! Haga clic en el botón Copiar enlace para obtener el enlace seguro generado.

14. Descargar página
Cree páginas de descarga ilimitadas compatibles con SafeLinks . Esta funcionalidad es compatible con publicaciones y páginas y también es totalmente personalizable.
14.1. Obtener botón de enlace
Esta función desbloqueará el botón de descarga disponible en la página después del tiempo de espera. Siga las instrucciones a continuación para crear el botón Obtener enlace.
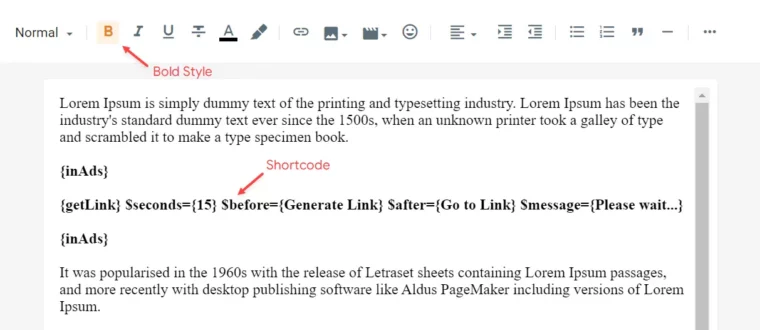
Código corto: {getLink} $seconds={15} $before={Generate Link} $after={Go to Link} $message={Please wait...}
Opciones de código corto: ¡ Todos los atributos son opcionales! Simplemente utilícelo {getLink}para obtener el texto y el tiempo de espera predeterminados.
Ejemplo:

14.2. Botón Descargar
Esta función descifrará el enlace seguro y redirigirá al usuario al destino después del clic. Siga las instrucciones a continuación para crear el botón de descarga.
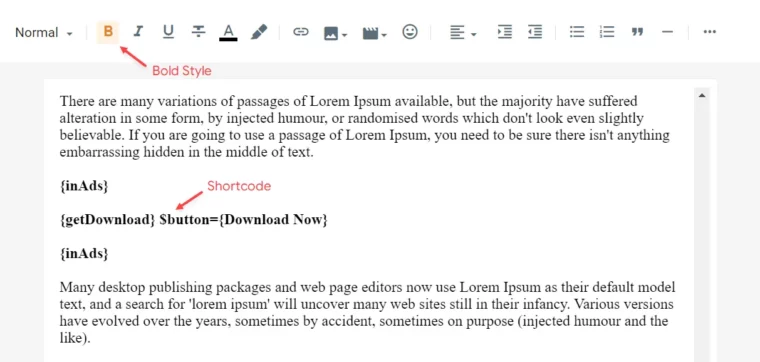
Código corto: Texto del botón: ¡Este atributo es opcional! El valor predeterminado es .{getDownload} $button={Button Text}
Download
Ejemplo:

15. Página segura
Cree una página segura compatible con SafeLinks . La página segura es similar a la página de descarga, pero no requiere el uso de un tiempo de espera.
Esta funcionalidad descifrará el enlace seguro y redirigirá al usuario al destino después de hacer clic en el botón Continuar. Siga las instrucciones a continuación para crear el botón Continuar.
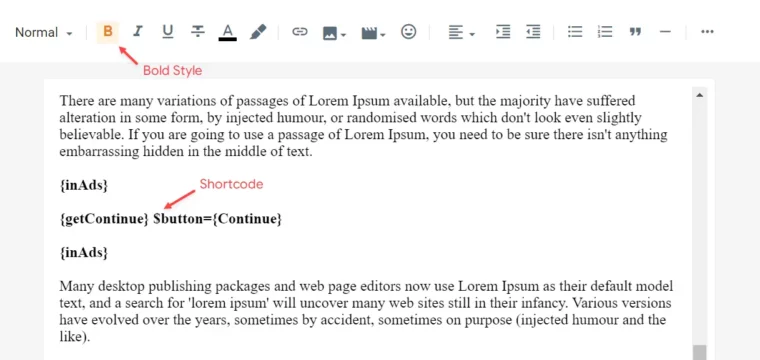
Código corto: Texto del botón: ¡Este atributo es opcional! El valor predeterminado es .{getContinue} $button={Button Text}
Continue
Ejemplo:

16. Publicaciones relacionadas
Accede al diseño de tu blog > y haz clic en el icono Editar > en el gadget Publicaciones relacionadas .
Código corto: Nombre de etiqueta: , ,$label={Label Name} $results={Number of Results}
relatedrecentCustom Label
¡ El atributo $label={} es opcional! El valor predeterminado es related.
Ejemplo:

17. Publicar anuncios en el pie de página
Acceda al diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en la sección Publicar anuncios en el pie de página .
Ejemplo:

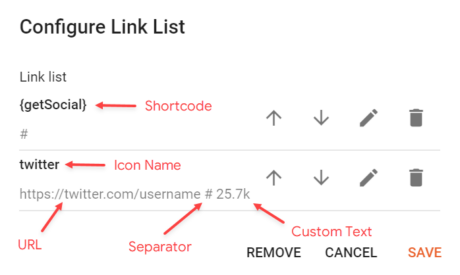
18. Contador social (barra lateral)
Accede al Diseño de tu blog > y haz clic en Agregar un gadget > Lista de enlaces > en la sección Barra lateral .
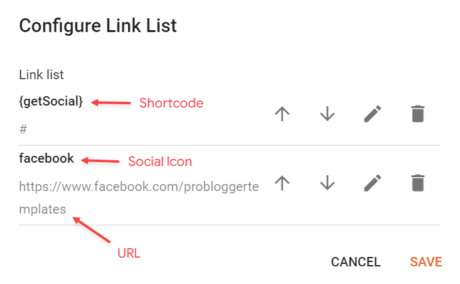
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, , facebook-f, twitter, twitter-x, x, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, , twitch, , steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
Código corto: {getSocial}
Estructura del enlace: https://twitter.com/username # 25.7k
Ejemplo:

19. Publicar gadgets
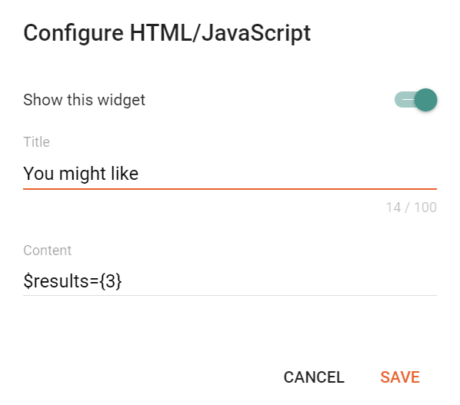
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript > en las secciones Barra lateral o Widgets de pie de página .
Código corto: Nombre de la etiqueta: Número de resultados: ¡ El atributo $resultados={} es opcional! El valor predeterminado es .{getPosts} $label={Label Name} $results={Number of Results}
Custom Labelrecent
4
¡ El atributo $label={} es opcional! El valor predeterminado es recent.
Ejemplo:

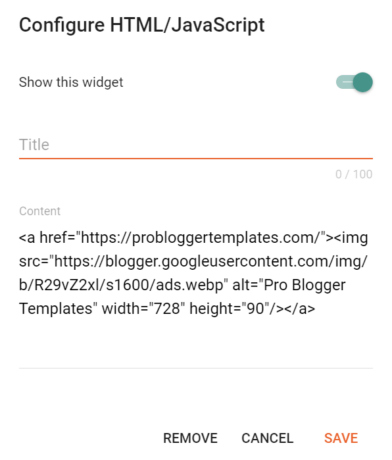
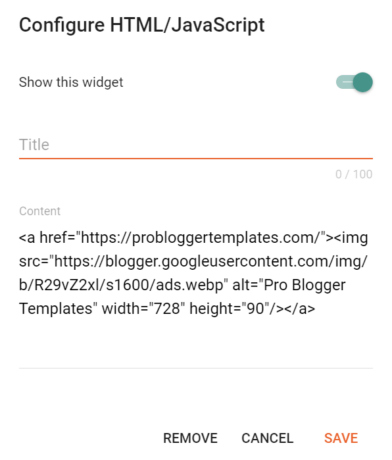
20. Anuncios de la barra lateral
Con esta función podrás mostrar anuncios personalizados en la barra lateral sin el estilo del gadget.
Código corto: {ads}
Ejemplo:

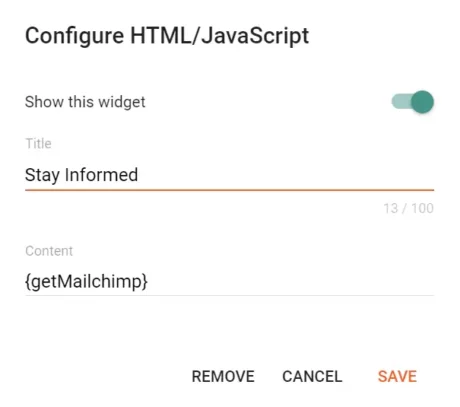
21. Formulario de suscripción de Mailchimp
Acceda al Diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript > en las secciones Barra lateral o Widgets de pie de página .
Código corto: {getMailchimp}
Ejemplo:

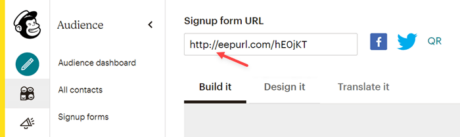
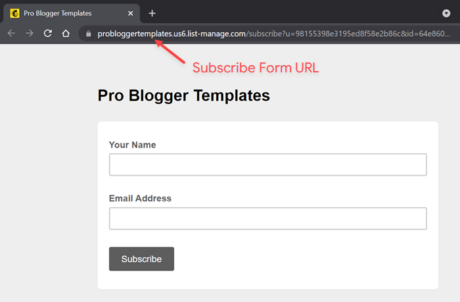
21.1. Obtenga la URL del formulario de suscripción
Puede obtener la URL del formulario de suscripción fácilmente siguiendo los pasos a continuación.
A – Crea una cuenta gratuita en Mailchimp – Crea ahora
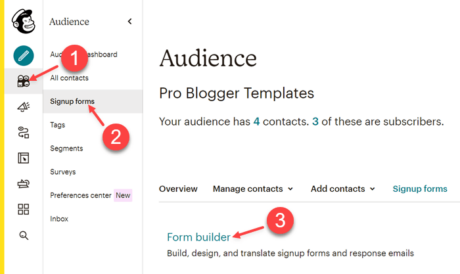
B : después de crear su cuenta, vaya a Público > Formularios de registro > Creador de formularios .

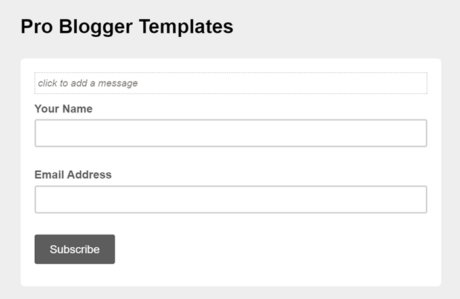
C – Crea y personaliza tu formulario según tus necesidades.

D – Copie y acceda a la URL del formulario de registro .

E : después de que se cargue la página, copie la URL final del formulario de suscripción en la barra de direcciones de su navegador.

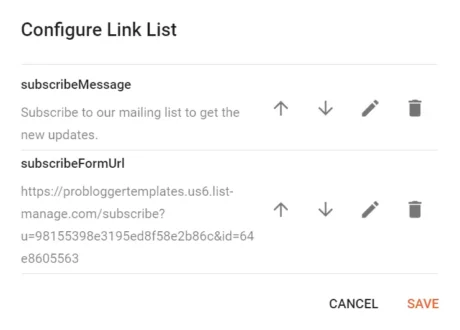
21.2. Configure la URL del formulario de suscripción y el mensaje personalizado
Debe agregar esta información al gadget Opciones avanzadas siguiendo las instrucciones del tema 27.2 de esta documentación.
Ejemplo:

22. ANUNCIOS de pie de página
Acceda al diseño de su blog > y haga clic en Agregar un gadget > HTML/JavaScript , imagen o AdSense > en la sección ADS del pie de página .
Ejemplo:

22.1. Opciones de pantalla
Vaya a Tema de su blog > Personalizar > Avanzado > Página estática > Mostrar anuncios de pie de página > para cambiar la visibilidad en las páginas estáticas.

23. Información del pie de página
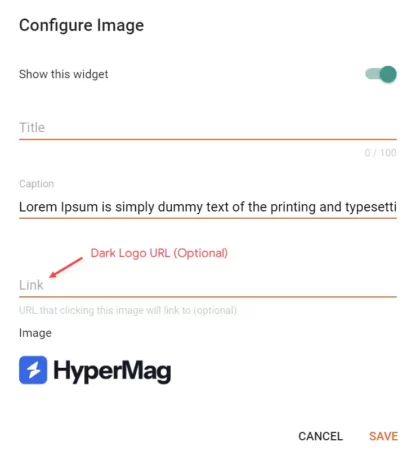
Accede al diseño de tu blog > y haz clic en el icono Editar > en los gadgets de información del pie de página .
23.1. Logotipo y descripción

23.2. Iconos sociales
Iconos compatibles: google , blogger, apple, amazon, microsoft, facebook, , facebook-f, twitter, twitter-x, x, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, , twitch, , steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok,emailshareexternal-link
Código corto: {getSocial}
Ejemplo:

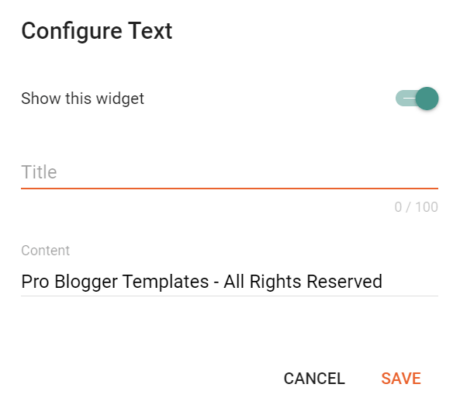
24. Derechos de autor del pie de página
Accede al diseño de tu blog > y haz clic en el icono Editar > en el gadget de derechos de autor del pie de página .
Ejemplo:

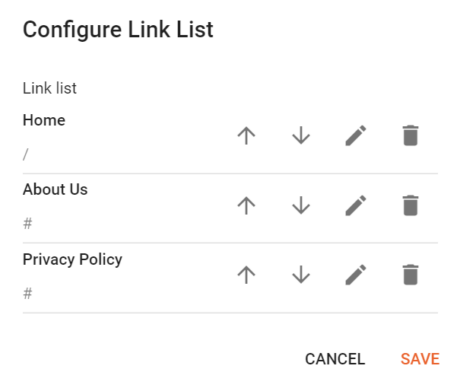
25. Menú de pie de página
Accede al diseño de tu blog > y haz clic en el ícono Editar > en el gadget del menú de pie de página .
Ejemplo:

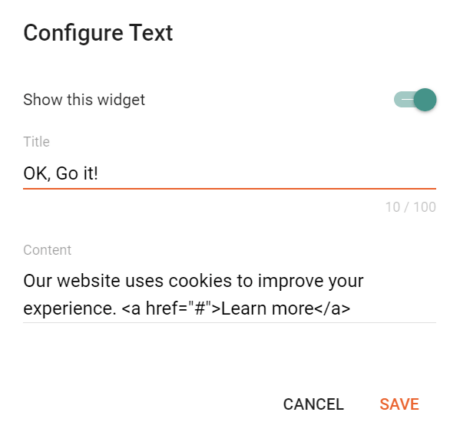
26. Consentimiento de cookies
Acceda al diseño de su blog > y haga clic en el icono Editar > en el gadget Consentimiento de cookies .
Ejemplo:

27. Opciones de tema
Esta plantilla le permite personalizar algunas opciones directamente en el diseño.
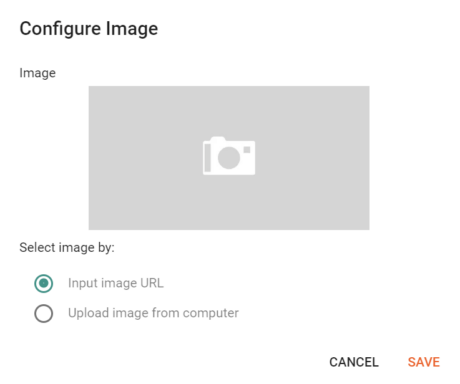
27.1. Miniatura predeterminada
Acceda al diseño de su blog > y haga clic en el icono Editar > en Opciones de tema > gadget Miniatura predeterminada .
Ejemplo:

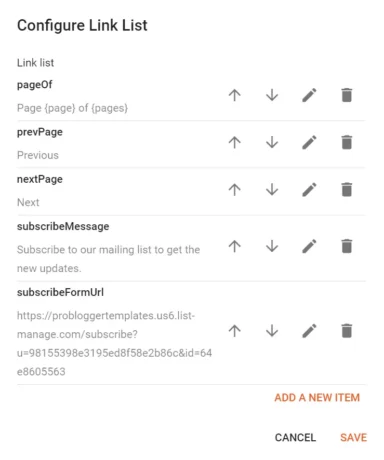
27.2. Opciones avanzadas
Accede al diseño de tu blog > y haz clic en el icono Editar > en el gadget Opciones de tema > Opciones avanzadas .
pageOf: el valor predeterminado es Page {page} of {pages}
prevPage: el valor predeterminado es Previous
nextPage: el valor predeterminado es Next
subscribeMessage: el valor predeterminado es Subscribe to our mailing list to get the new updates.
subscribeFormUrl: el valor predeterminado eshttps://probloggertemplates.us6.list-manage.com/subscribe?u=98155398e3195ed8f58e2b86c&id=64e8605563
Ejemplo:

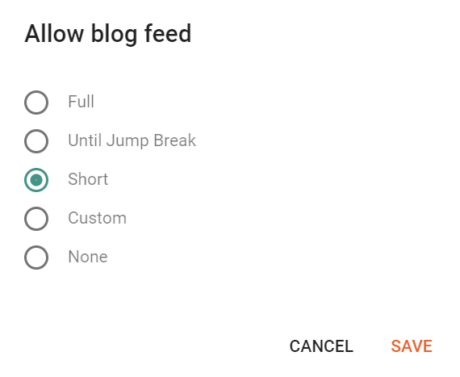
28. Configuración de alimentación
Accede a la Configuración de tu blog > y ve a Feed del sitio > Permitir feed del blog .
Esta plantilla tiene un sistema de alimentación nativo que no requiere el sistema predeterminado de Blogger. Por lo tanto, para un mejor rendimiento y seguridad, se recomienda cambiar al modo Corto .
Ejemplo:

29. Teclas de acceso directo
Esta característica exclusiva permite al usuario utilizar teclas de acceso directo para realizar pequeñas actividades en su sitio.
29.1. Búsqueda Ajax
Mostrar modal de búsqueda: Ctrl + K
Ocultar modal de búsqueda:Esc
29.2. Compartir modal (página de publicación)
Mostrar modal compartido: Ctrl + S
Ocultar modal compartido:Esc
29.3. Navegación de publicaciones (página de publicación)
Publicación anterior: Ctrl + Arrow Left
Publicación siguiente:Ctrl + Arrow Right
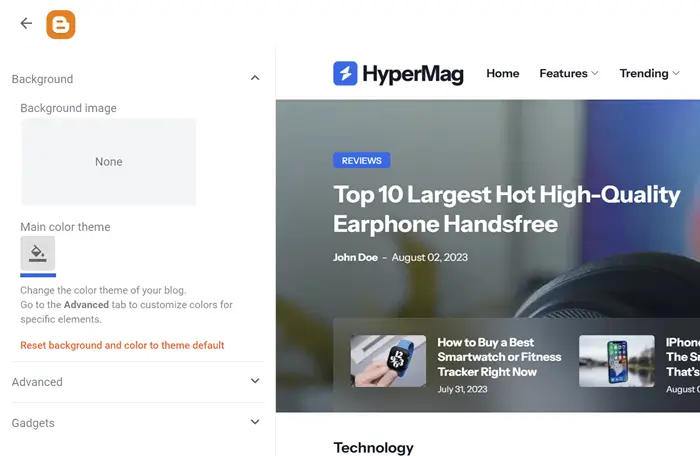
30. ¿Cómo personalizar la plantilla HyperMag?
Accede al Tema de tu blog > y haz clic en el botón Personalizar > y explora las opciones de Fondo y Avanzada .
Totalmente personalizable: opciones de diseño, fuentes, fondo, colores, opciones de visualización y más.